
Publicidad
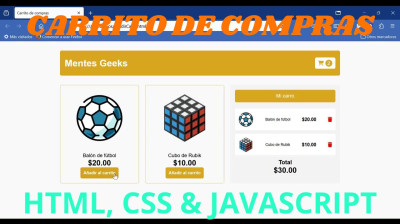
Desarrolla un carrito de compras simple | HTML CSS & JavaScript
5,1k
Aprende paso a paso cómo construir un carrito de compras funcional desde cero.
En este vídeo, exploramos:
✅ Diseño responsivo usando HTML y CSS.
✅ Interactividad con JavaScript para gestionar productos, aplicar descuentos y más.
✅ Funciones clave como eliminar productos y aplicar códigos promocionales.
¡Dale vida a tu tienda online con este tutorial práctico y detallado!
🎥 Vídeo completo:
🔍MENTES GEEKS🔍
¿Te apasionan las matemáticas, la informática y los rompecabezas? ¡Entonces este es el lugar perfecto para ti! 🌟
En este tutorial, te mostramos paso a paso cómo crear una página web con un carrito de compras dinámico utilizando HTML, CSS y JavaScript. Aprenderás a diseñar una interfaz atractiva con Flexbox y CSS Grid, y a manejar la lógica del carrito con JavaScript, incluyendo cómo añadir productos, calcular el total, y eliminar elementos. Ideal para principiantes que quieren mejorar sus habilidades en desarrollo web y hacer una página de e-commerce simple. ¡No te lo pierdas!
🔗 Código HTML:
🔗 Código CSS:
🔗 Código JavaScript:
🔗Img balón:
🔗 Img cubo de rubik: 📢 Sígueme en todas las redes para no perderte nada:
Youtube: www.youtube.com/channel/UCW7d4aS6_M7YLmNnNi_L9zQ?sub_confirmation=1
Twitter: @MundoMate13601
TikTok: @mentesgeeks10
Wuolah: wuolah.com/profile/MentesGeeks?referral=Sotsnia3
Blog: mentesgeeks10.blogspot.com
GitHub: github.com/mentesgeeks
Pinterest: ar.pinterest.com/mentesgeeks10/
Codepen: codepen.io/mentesgeeks
Aprende paso a paso cómo construir un carrito de compras funcional desde cero.
En este vídeo, exploramos:
✅ Diseño responsivo usando HTML y CSS.
✅ Interactividad con JavaScript para gestionar productos, aplicar descuentos y más.
✅ Funciones clave como eliminar productos y aplicar códigos promocionales.
¡Dale vida a tu tienda online con este tutorial práctico y detallado!
🎥 Vídeo completo:
🔍MENTES GEEKS🔍
¿Te apasionan las matemáticas, la informática y los rompecabezas? ¡Entonces este es el lugar perfecto para ti! 🌟
En este tutorial, te mostramos paso a paso cómo crear una página web con un carrito de compras dinámico utilizando HTML, CSS y JavaScript. Aprenderás a diseñar una interfaz atractiva con Flexbox y CSS Grid, y a manejar la lógica del carrito con JavaScript, incluyendo cómo añadir productos, calcular el total, y eliminar elementos. Ideal para principiantes que quieren mejorar sus habilidades en desarrollo web y hacer una página de e-commerce simple. ¡No te lo pierdas!
🔗 Código HTML:
🔗 Código CSS:
🔗 Código JavaScript:
🔗Img balón:
🔗 Img cubo de rubik: 📢 Sígueme en todas las redes para no perderte nada:
Youtube: www.youtube.com/channel/UCW7d4aS6_M7YLmNnNi_L9zQ?sub_confirmation=1
Twitter: @MundoMate13601
TikTok: @mentesgeeks10
Wuolah: wuolah.com/profile/MentesGeeks?referral=Sotsnia3
Blog: mentesgeeks10.blogspot.com
GitHub: github.com/mentesgeeks
Pinterest: ar.pinterest.com/mentesgeeks10/
Codepen: codepen.io/mentesgeeks
Desarrolla un carrito de compras simple | HTML, CSS & JavaScript - Web development
HTML, CSS y JavaScript
5,4kCrea un carrito de compras | HTML, CSS & JavaScript
HTML, CSS y JavaScript
5,2kCómo crear un carrito de compras | HTML, CSS & JavaScript
HTML, CSS y JavaScript
5,1kCómo crear un carrito de compras | HTML, CSS & JavaScript - Web development
HTML, CSS y JavaScript
5,3kCONFETI | HTML, CSS & JavaScript
HTML, CSS y JavaScript
5,5kEspiral interactiva | HTML, CSS & JavaScript
HTML, CSS y JavaScript
5,3kEFECTO HOVER | HTML, CSS y JavaScript
HTML, CSS y JavaScript
5,9kCalculadora de multiplicaciones | HTML, CSS y JavaScript
HTML, CSS y JavaScript
5,9kNecesitas estar logueado para poder realizar la acción

Has intentado realizar una acción que solo está permitida para usuarios registrados. Crea una cuenta gratis y disfruta de todos los beneficios de ser un usuario registrado de Tokyvideo.
Crea tu cuenta ¿Ya registrado? Inicia sesión Cerrar este mensaje¿Quieres dejar de seguir esta serie?
Si dejas de seguir esta serie ya no recibirás notificaciones cuando se suban videos nuevos.
Reportar este vídeo
Copyright © Tokyvideo – All Rights Reserved
Contactar | Términos y Condiciones | Aviso Legal | Aviso Legal Antipiratería | Política de Privacidad | Política de Cookies | DMCA
Padresprotegen.com Crea un ambiente digital apropiado para tus hijos mediante el filtrado de contenido digital. | AEPD
-
Categorías
- Tendencias
- Noticias
- Kids
- Música
- Humor
- Deportes
- Videojuegos
- Documentales
- Documentales de Animales
- Documentales de Motor
- Documentales de Internet
- Documentales de Historia
- Motor
- Animales
- Perros
- Gatos
- Recetas de Cocina
- Idiomas
- Baile
- Bebés
- Fútbol
- Ciclismo
- Basket
- Call of Duty
- LOL
- Postres
- Televisión
- Anuncios TV
- Cervezas
- Natación
- Atletismo
- Arte
- Recetas Fitness
- Animales Salvajes
- Decoración
- Ver todas las categorías
-
Listas de reproducción
- Vídeos de tendencias
- Tendencias México
- Vídeos de ficción
- Ver películas gratis
- Tendencias Argentina
- Los mejores conciertos de la historia
- Vídeos de deporte
- Los mejores conciertos de la historia del rock
- Vídeos de tecnologia
- Vídeos de moda y belleza
- Vídeos de música
- Vídeos de gaming
- Vídeos de animales
- Frases míticas de películas
- Vídeos de humor
- Ver todas las listas de reproducción
Crea tu cuenta gratis y disfruta de las opciones para usuarios registrados:
- Subir vídeos
- Favoritos y ver más tarde
- Comentar y puntuar
- Usuarios y más...









Comentarios
Usuario